Angie Thomas
This project was an excited rebrand that allowed the design to tap into who Angie Thomas is and how she is building her career.
Angies old site felt like a completely different brand than any of her books. It was pink and bright green with a young playful overtone. Yet her books, speaking events and movies all had a serious, educational tone. So we allowed this content to drive the rebrand moving towards a more sophisticated, clean and powerful exploration. Angie also expressed how she felt a strong connection to the cover of her first book, The Hate U Give, helping drive this rebrand.
This site is built to inform, connect and inspire its wide range of viewers which include students, educators and aspiring activists.
S E R V I C E S
Visual Identity
Rebranding
Website
Theme
01
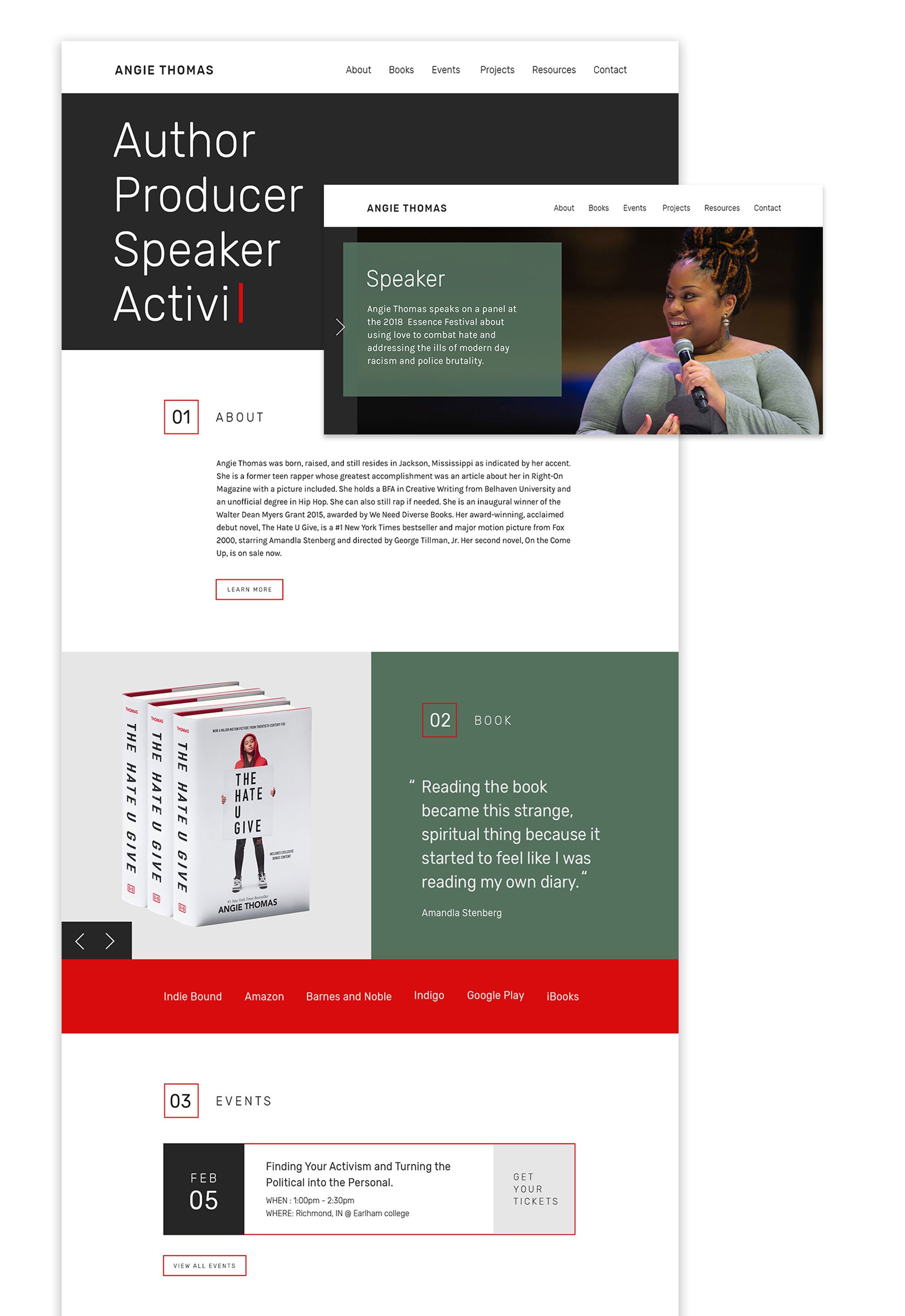
As Angies career began with the hit of her books, I decided to bring in a chapter theme to the design. Each section on the page is broken out into chapters making it easy for the viewer to understand where they are yet still adding a playful element.
Old Brnding
Youthful
Bright
Playful
New Branding
Clean
Sophisticated
Informative
Powerful
Serious
The hero is meant to showcase all the areas Angie focus her work. As those words type in on the page they become clickable for the viewer to explore some more information about Angies career.
When the viewer clicks an option, the related image and copy slide in from the right, pushing the current hero over. This provides an interactive section for the viewers to engage with.

Hover Effects
I wanted to showcase all of Angies books with a large image, front and center, while still allowing the viewer to see a summary before clicking into the individual book.
In order to do this I incorporated a hover effect that had the book slide to the side only showing the spine, providing extra space for the summary to fade in.
This also encouraged the viewer to hover over each book staying longer on the website.
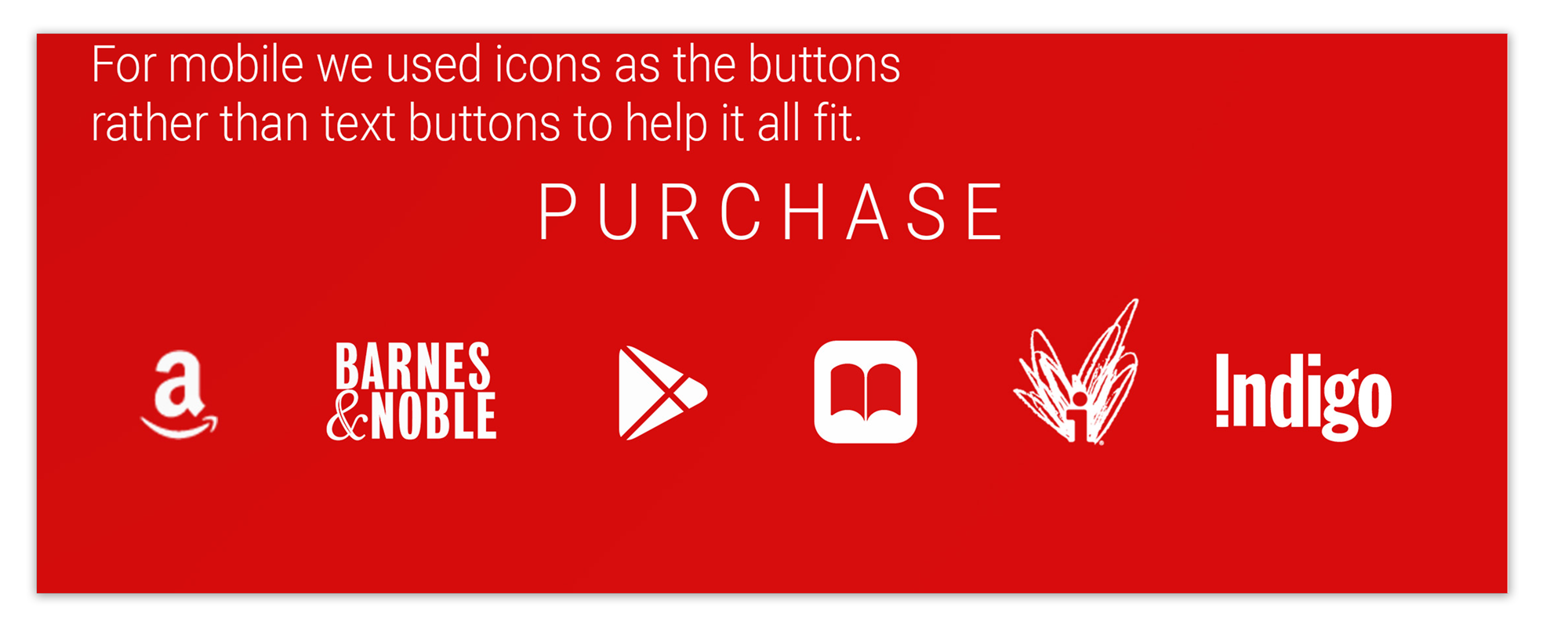
Development Handoff
As you can see here, all psds are handed off to the development team with detailed notes. These are on a layer that the developer can turn on or off to help limit any confusion and ensure the site is built exactly as it was explained to the client.